
1、Iconfont
阿里巴巴矢量图标库,Iconfont-国内功能很强大且图标内容很丰富的矢量图标库,提供矢量图标下载、在线存储、格式转换等功能。阿里巴巴体验团队倾力打造,设计和前端开发的便捷工具。
Iconfont平台为用户提供在线图标搜索、图标分捡下载、在线储存、矢量格式转换、个人图标库管理及项目图标管理等基础功能。

2、Font Awesome
Font Awesome为您提供可缩放的矢量图标,您可以使用css所提供的所有特性对它们进行更改,包括:大小、颜色、阴影或者其它任何支持的效果。
其特点:一个字库,675个图标,无需依赖JavaScript,无限缩放,如言语一般自由,css控制,高分屏完美呈现,完美兼容其它框架,可用于桌面系统,可适配于屏幕阅读器。

网站:http://fontawesome.dashgame.com/
Github: https://github.com/FortAwesome/Font-Awesome/
3、Cikonss
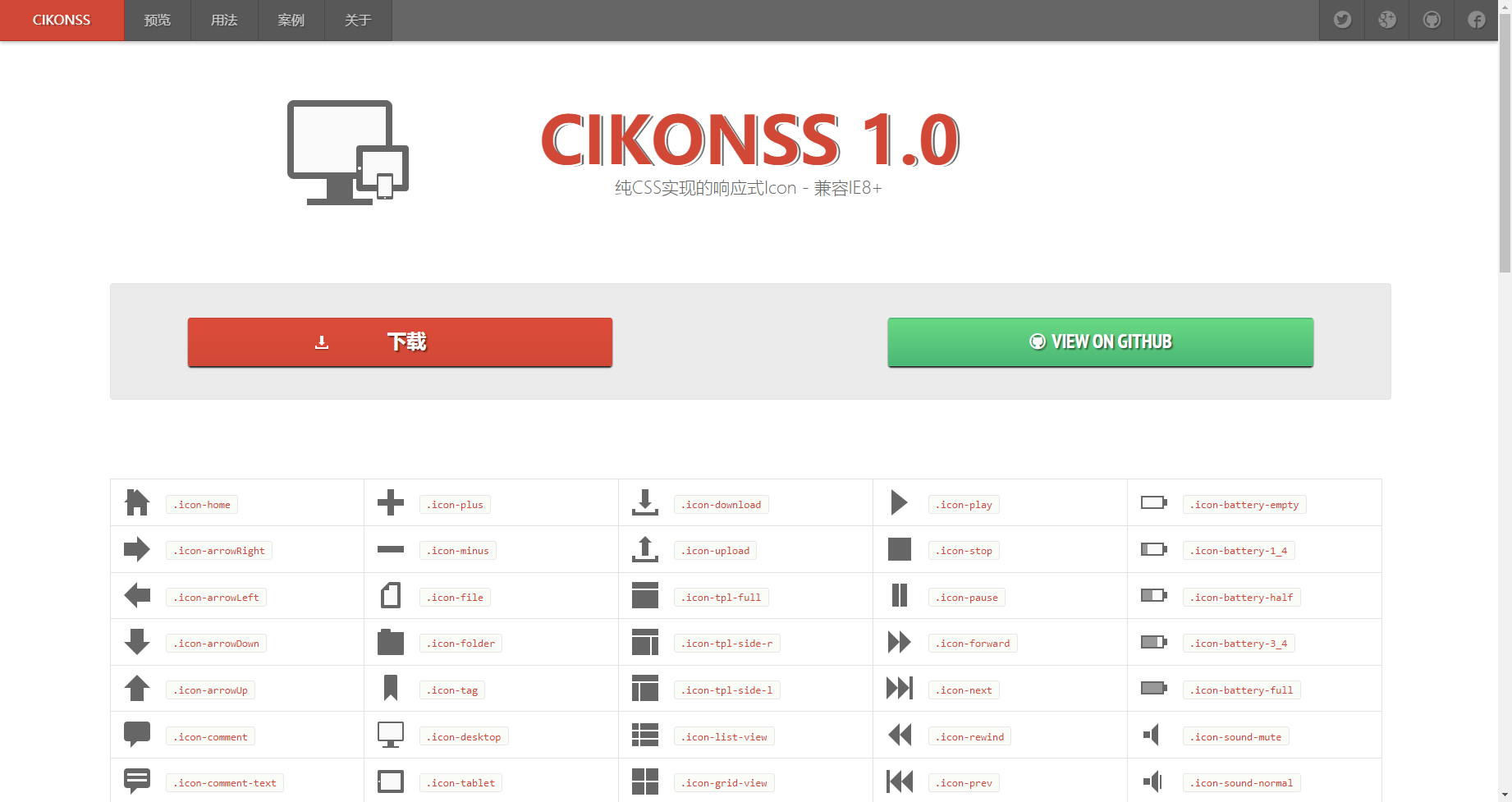
Cikonss是利用纯CSS技术构建的响应式、跨浏览器的icon,兼容IE8+。这意味着必须使用CSS2,因此,可以绘制的形状或图形就收到了限制。某些icon必须有 border-radius 属性,这主要是为了在支持此属性的浏览器上更好的绘制icon,而且不会影响到不支持此属性的浏览器。

网站:http://www.bootcss.com/p/cikonss/index.html
4、Glyph Icons
Glyphicons Halflings需要商业许可,但是可以通过基于项目的Bootstrap来免费使用这些图标,Bootstrap捆绑了200多个字体图标。

5、Ionicons
一套线条非常优美的图标,今天为止大约有750多个字体图标,图标多,有标准,iOS,Android,社交图标,图标非常精美。

官网: http://ionicons.com/
Github: https://github.com/driftyco/ionicons
6、Themify
Themify图标是用于网页设计和应用一套完整的图标,包括320以上像素完美,手工制作的图标,画的灵感来自苹果iOS7公开,100%免费!

官网: http://themify.me/themify-icons
